Cómo subir fotografías en la app de tu evento
Desde que publicamos la versión 3.0 de congresoMovil, la forma de subir las fotografías en la app ha cambiado. Es importante tener en cuenta las siguientes indicaciones para que todas las imágenes que se suban en la app se visualicen correctamente en las versiones nativas.
Dentro del panel de administración de la app, hay dos formas de subir imágenes en los diferentes apartados.
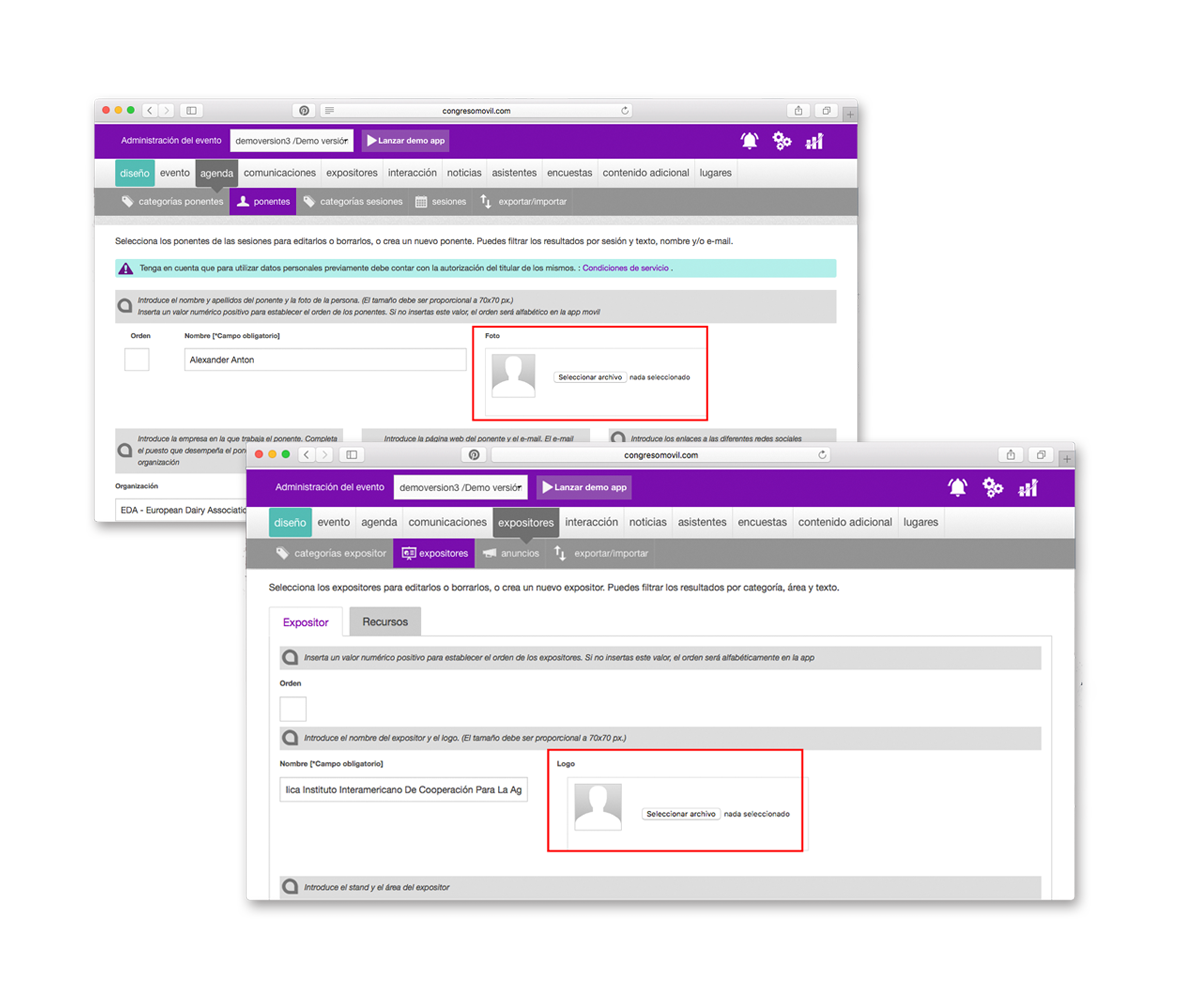
1. Selectores de archivos
Por un lado, tenemos los selectores de archivos. En determinadas secciones del panel, como pueden ser los logotipos de los expositores, las fotografías de los ponentes, etc., tenemos la opción de seleccionar directamente las imágenes alojadas en nuestro equipo y subirlas al panel de administración de la app. De esta forma, nos aseguramos de que las imágenes se guardarán perfectamente en la app.
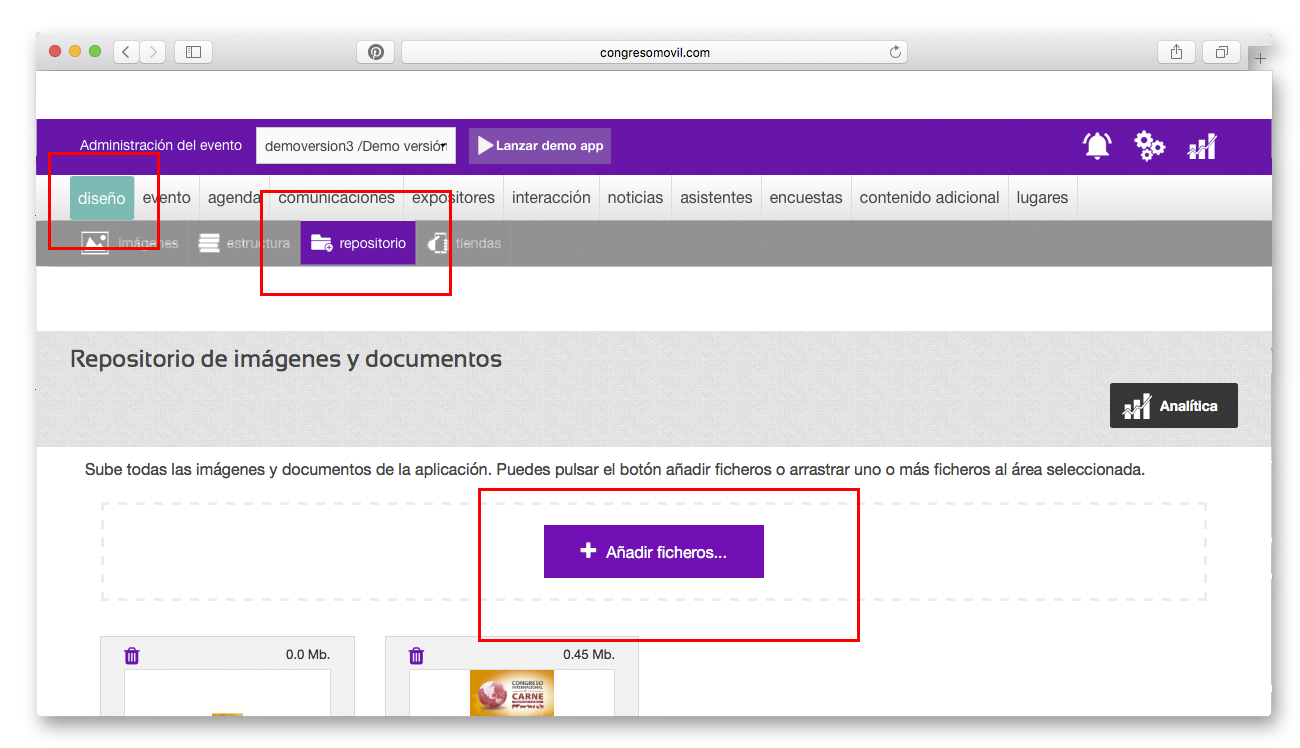
2. Repositorio
Y por otro lado, tenemos el repositorio. El apartado de repositorio se encuentra en la pestaña de diseño, y es donde debemos subir aquellas imágenes que queramos incluir en cualquier bloque de descripción disponible en las diferentes secciones del panel de administración (información, sesiones, noticias, etc.).
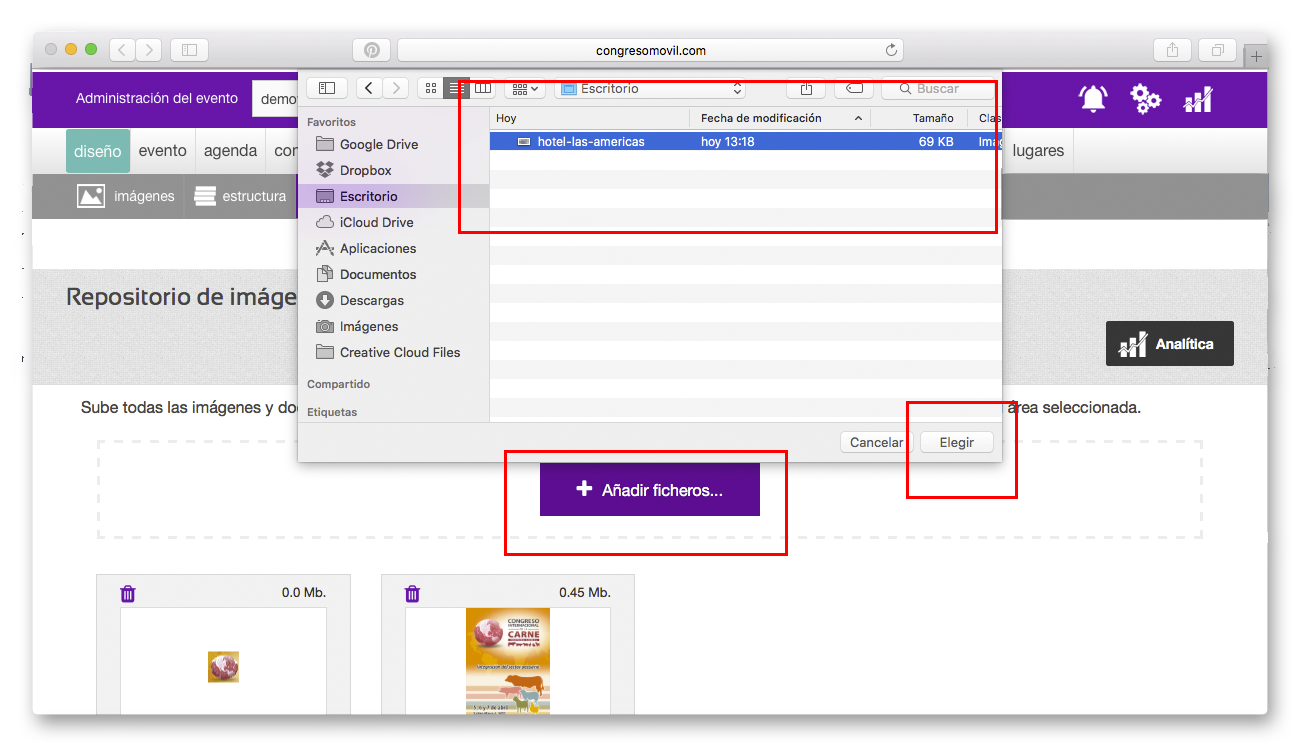
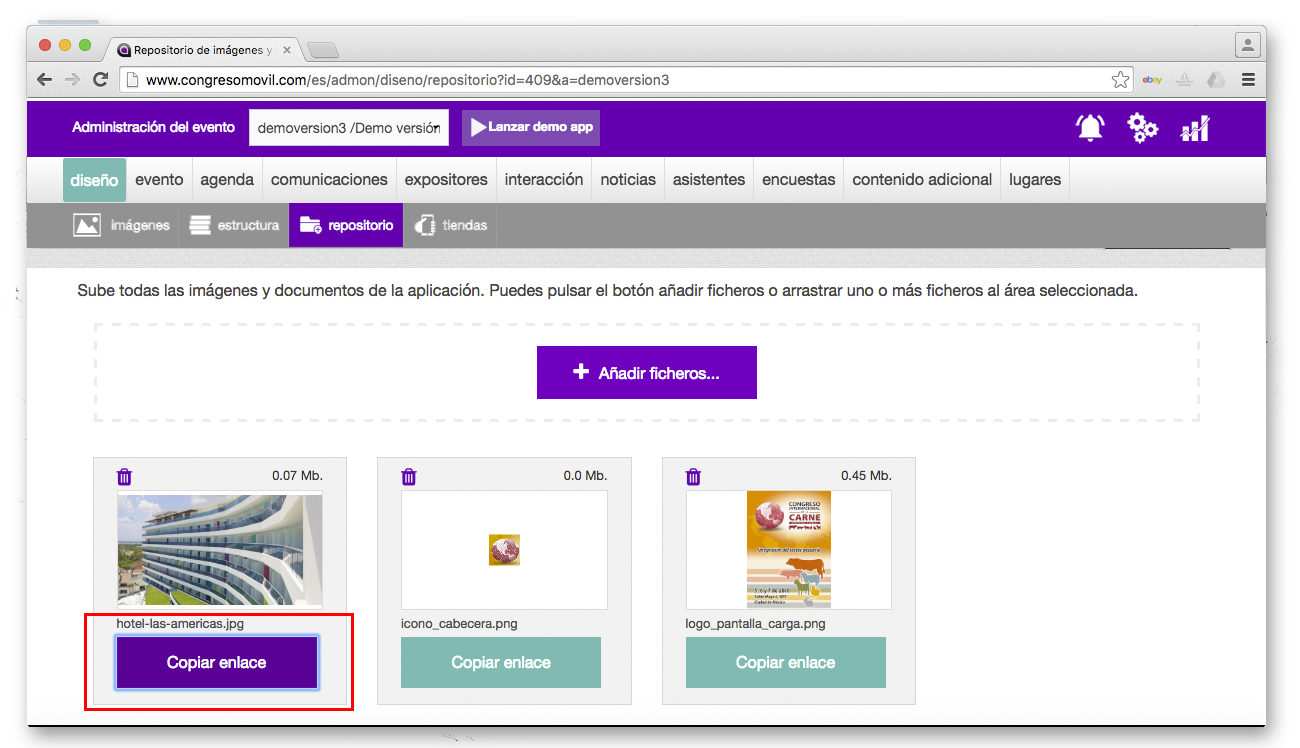
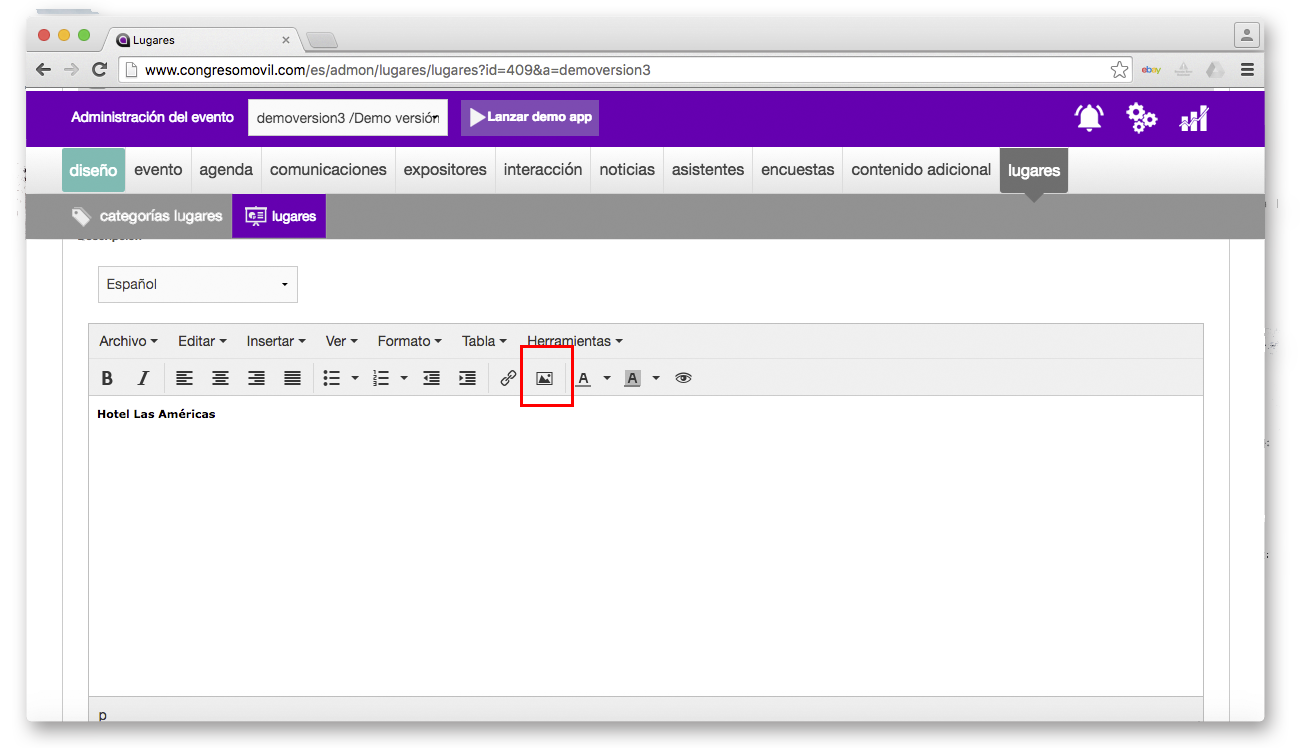
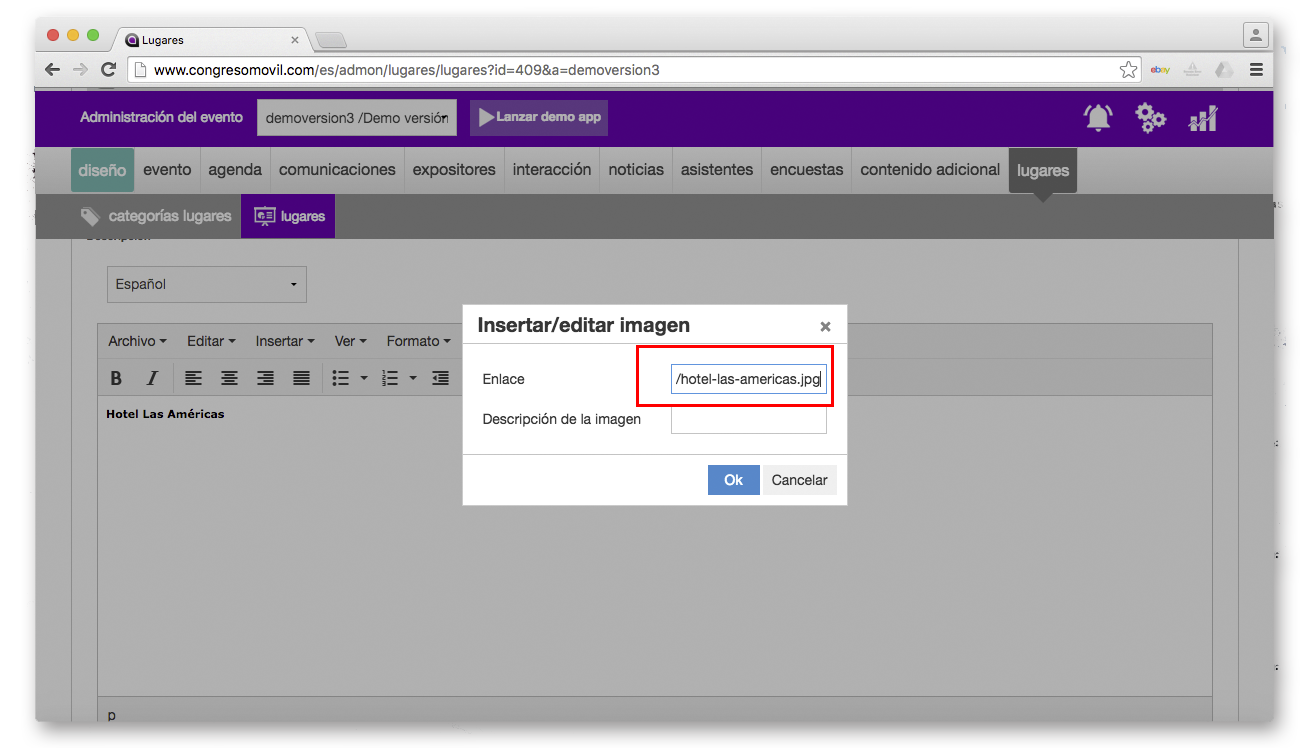
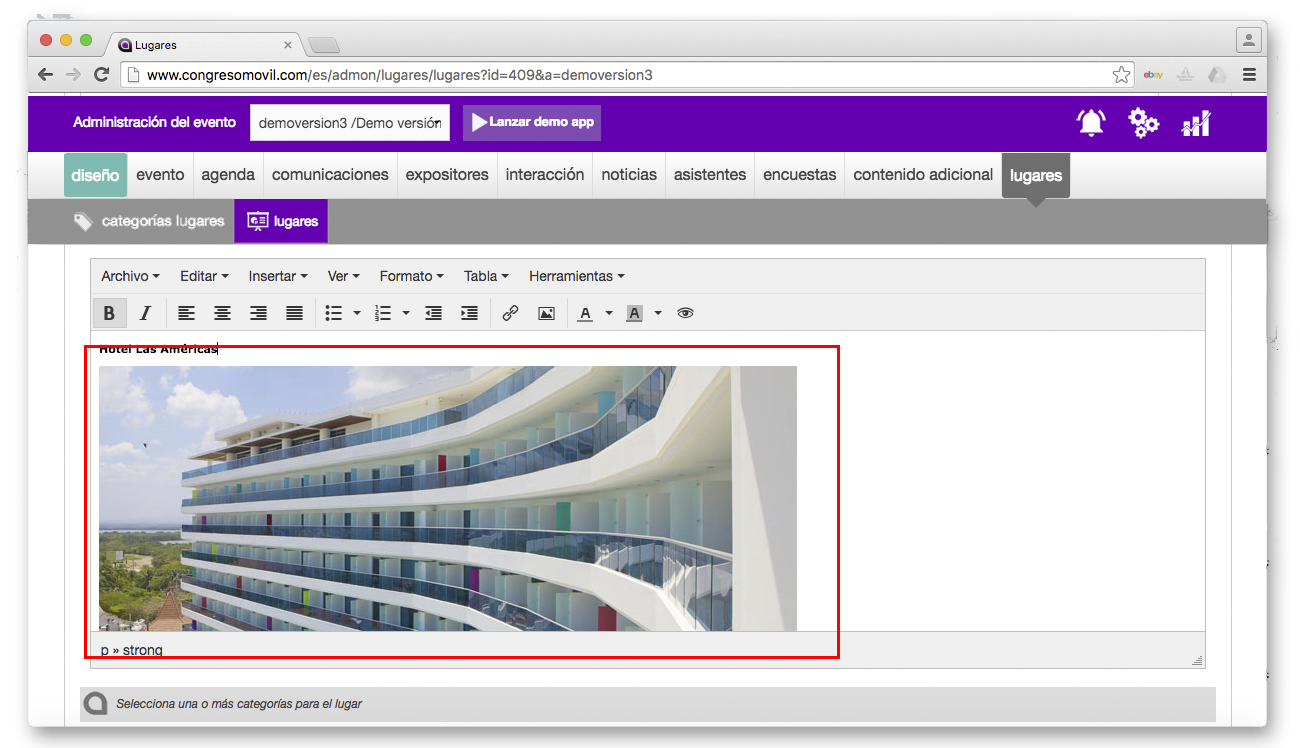
En primer lugar, es posible subir una imagen o varias a la vez. Por cada imagen se crea un enlace, que debemos copiar para después incluirlo en los bloques de descripción. Una vez copiamos el enlace y accedemos a cualquier apartado de descripción, lo siguiente sería pulsar en el icono de fotografías y pegar el enlace en la ventana que se despliega. La imagen se adapta por defecto al ancho de cada dispositivo móvil, pero también es posible ajustarla al tamaño deseado. Resumiendo, los pasos serían los siguientes:
- Subir la imagen en el apartado de “repositorio” situado en la pestaña del panel de administración.
- Copiar el enlace que se genera de forma automática.
- Acceder al apartado de la app donde queremos introducir la imagen. Pinchar en el icono de fotografías del bloque de descripción y pegar el enlace en la ventana que aparece.
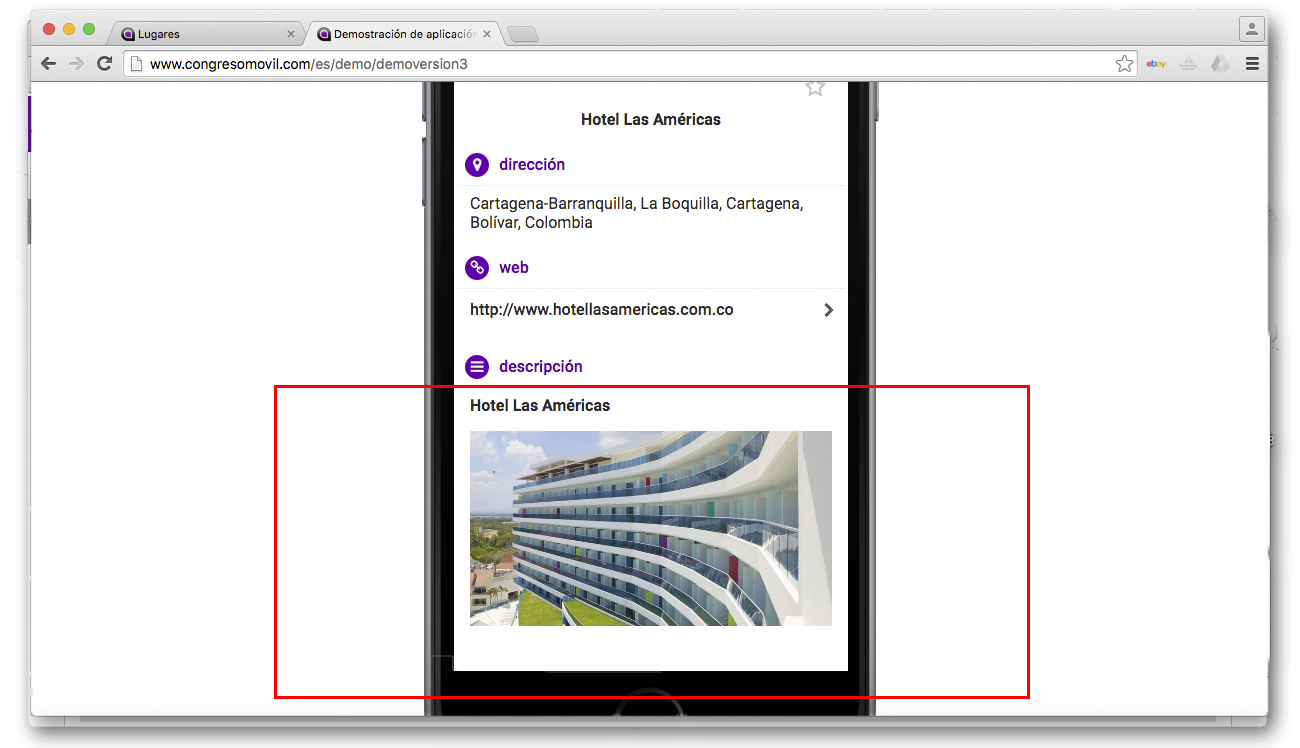
- Guardar los cambios y comprobar en la demo que se ha guardado correctamente.